Best Web Design Tools Linux
8 best dev tools for Linux
In our rapidly changing world, boundaries between different operating systems are often subtle, which is good news for web masters who consider using Linux on their development workstations. Content creators that come from Windows and macOS often expect to continue using their professional-level software like Adobe Dreamweaver in Linux but find that it is not available there.
Although it is possible to run many Windows applications (including Dreamweaver) in Linux via Wine, the experience and desktop integration will not be the same. The state of software availability in Linux is constantly improving, with many commercial products being released nowadays for all major platforms – Windows, macOS and Linux – but potential switchers should be willing to compromise and sometimes change their habits.
We've selected the most useful specialised Linux applications that will make the transition more comfortable. Just like the tools and resources in our web design tools roundup, some of them are free and open source, others cost money, but there is no obvious dependency between the quality and the price.
For more advice, see our guides to web hosting and choosing the perfect web builder. And before you move on, make sure you've got the best cloud storage for your options. But for now, let's look closer at what's available.
01. Seamonkey

Seamonkey Composer is one of the easiest to use website builders and has a great compatibility with Mozilla products. The application is a WYSIWYG editor with three modes: document editor, markup explorer and source-code editor (for more options, see our guide to the best code editors). In the simplest case, a user can just arrange text, images, tables and other objects without writing a single line of code, similar to what a text processor like MS Word provides. Seamonkey Composer will automatically create an appropriate HTML markup, which will be enough for static web sites.
Obviously, most modern web projects use a lot of JavaScript and other remote scripts but that does not make Composer useless. You can still prepare a basic design with it and master the rest of your projects with other tools. By default, Composer stores all rich-text formatting and styles right inside the plain HTML code but it is possible to tell Composer to use CSS styles and later outsource it to a separate file.
There is also the nice Preview tab, which renders a browser-like preview of your project live, as if it was loaded in a web browser. The browser part is the Gecko-based Seamonkey Navigator, which does not differ much from Mozilla Firefox in terms of displaying web content. One of the most handy tools in Composer is the Publish button on its toolbar. This enables quick and seamless upload of your code right into the site's directory via FTP.
02. Quanta

Quanta is perhaps a less known piece of web development software nowadays, but it was a number one choice not so long ago. The famous Quanta Plus application was an integrated IDE specifically tailored for web designers and developers but later on it was absorbed by KDevelop, an even more powerful cross-platform IDE. However, the original Quanta Plus project lives on under the patronage of Trinity Desktop Environment (TDE), a community effort for maintaining KDE3. Anyhow, it is still possible to install Quanta in a modern Linux distribution and benefit from its rich set of features.
Though a bit old-fashioned, Quanta has proven to be a viable choice for the present-day web project. The editor sports a tabbed interface and allows for working with text styles, tables, lists, forms and scripts. It is still assumed that a Quanta user is expected to code by hand but there are many tools to support you with this in Quanta. The Tags menu offers a sorted catalogue of frequently used tags and is ideal for quick tag look-up. Most of the other tools are also easy to find.
Thanks to the traditional interface layout of Quanta Plus, there are dozens of advanced features here and there, yet it is unlikely that a user will get lost. Every feature sits in the right place and therefore exploring the possibilities of the Quanta editor is never troublesome.
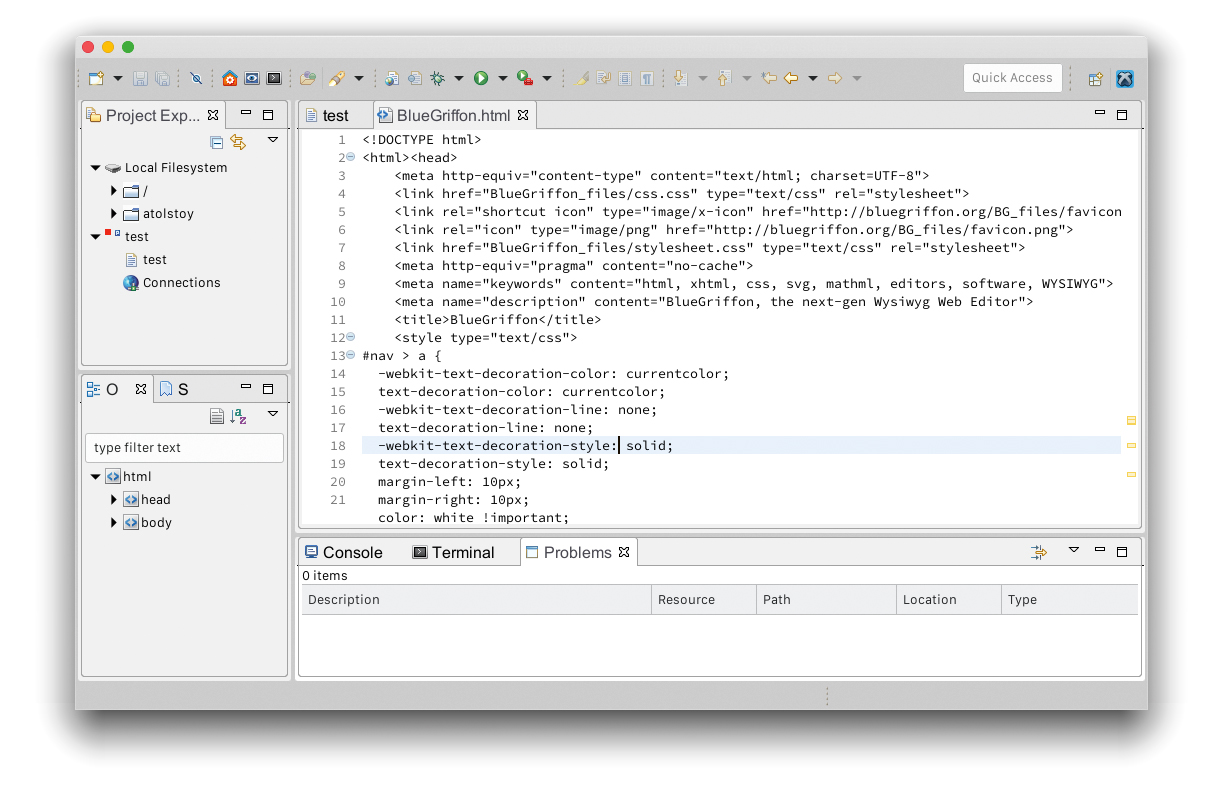
03. Bluegriffon

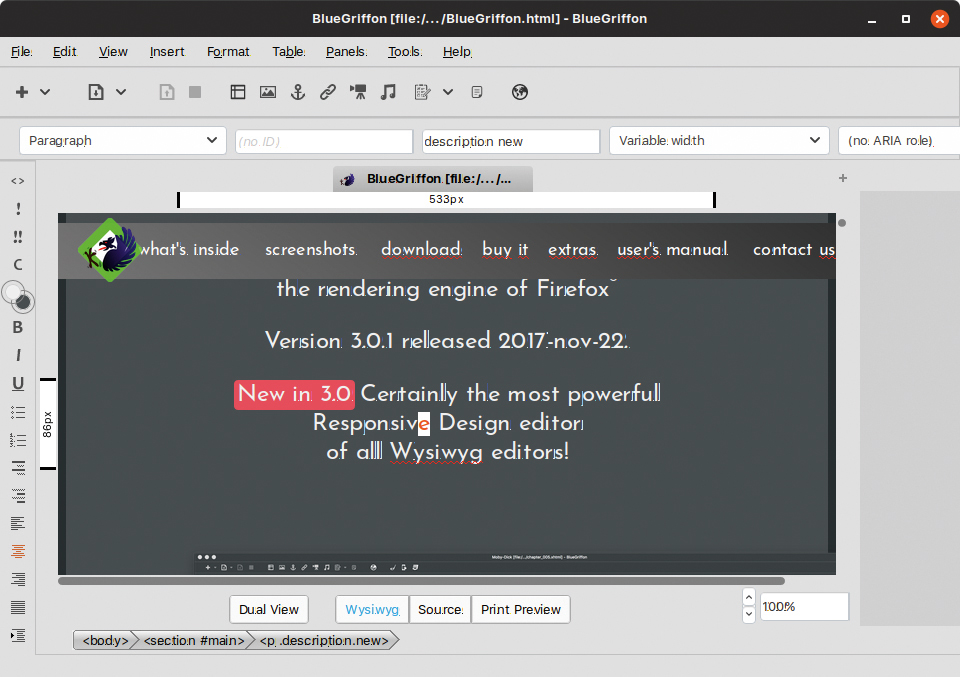
BlueGriffon is a web editor built around the Mozilla Firefox rendering engine but this is perhaps the only thing it has in common with Seamonkey. BlueGriffon is certainly a more advanced tool in all regards and it can serve as an HTML editor for complex web sites. The interface has a sane layout and feels close to an average word processor, except maybe for the default dark theme BlueGriffon uses.
The application is offered in three variants: the freeware version has essential WYSIWIG editor features; the Basic version (75 euros) adds a lot of tasteful features including dedicated editors for CSS styles and MathML formulas, code snippets, a mobile version preview tool, project manager and a bunch of handful pro-level tools.
The priciest EPUB license (195 euros) is targeted more at EPUB designers and delivers support for exporting projects to EPUB 2/3. However, the free version of BlueGriffon is already a full-fledged application worth trying for producing high-quality web content.
The Preferences section in BlueGriffon is very similar to the one in Firefox and besides the numerous things you can customise to your liking, it is also possible to extend BlueGriffon with extra plug-ins. For instance, a good start is to add missing spell-check dictionaries and perhaps things like FireFTP for quick code uploading.
Overall, you can't go wrong with having a powerful web editor that fully conforms to the latest W3C standards, including HTML5, CSS 2.1 and large parts of CSS 3, CSS Media Queries, MathML, SVG etc.
04. Sublime Text

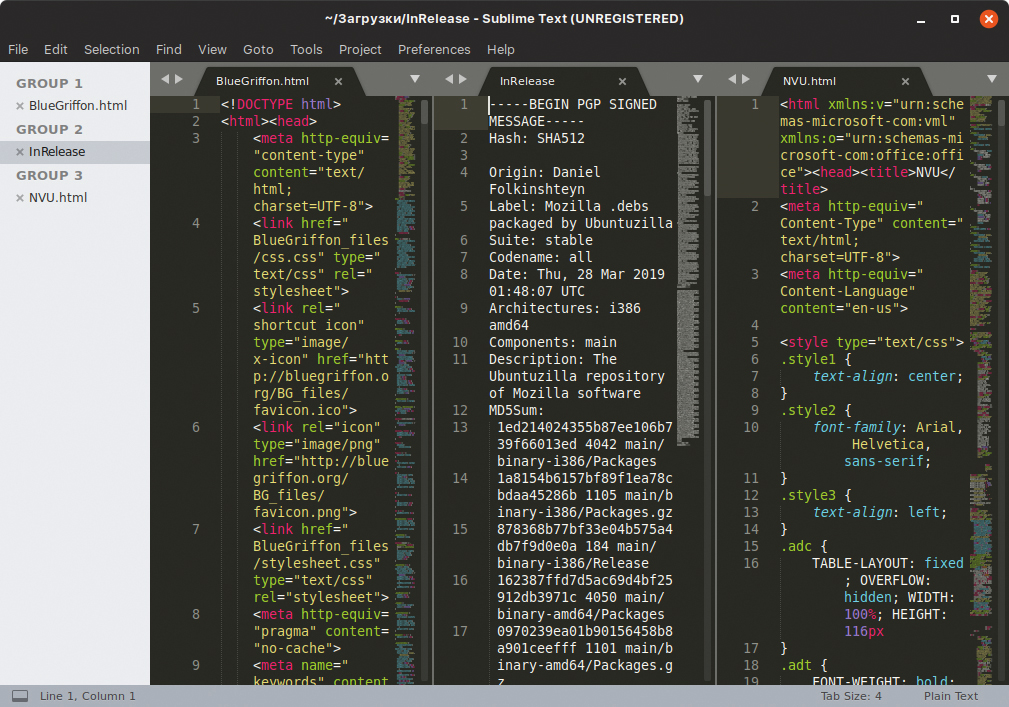
Sublime Text offers yet another approach to working with web sites. The application is basically a super-charged text editor based on the Electron framework, so that it has a browser engine in its heart. The interface is minimalist and code-focused; it consists just of a text-editing area, whereas all advanced features are hidden inside the menu-bar items. However, it is easy to adjust the Sublime Text UI layout to a more demanding taste.
The View menu lets you multiplex the editor's panel either by columns or rows and also add the left-most panel with the list of opened files. It turns out Sublime Text is a wise tool to use to boost your productivity as it allows for working with several files at once, even without the need to switch between tabs. Sublime Text supports plugins and that's the point where we can make this general-purpose text editor more web focused.
Start by installing Package Control, a plugin manager for Sublime Text. Then you'll be able to get various extra goodness, like Emmet for code snippets in JavaScript, HTML and CSS, the Git integration plug-in, colour picker, code minifier and many others. Plug-ins really add a lot to the editor's functionality. For instance, the SideBarEnhancements plugin enables file renaming, moving and duplicating, which is not possible otherwise.
Pay a visit to the Package Control site, which hosts hundreds of plugins of all sorts, many of which can transform Sublime Text into a stunning Swiss Army knife for web development.
05. Visual Studio Code

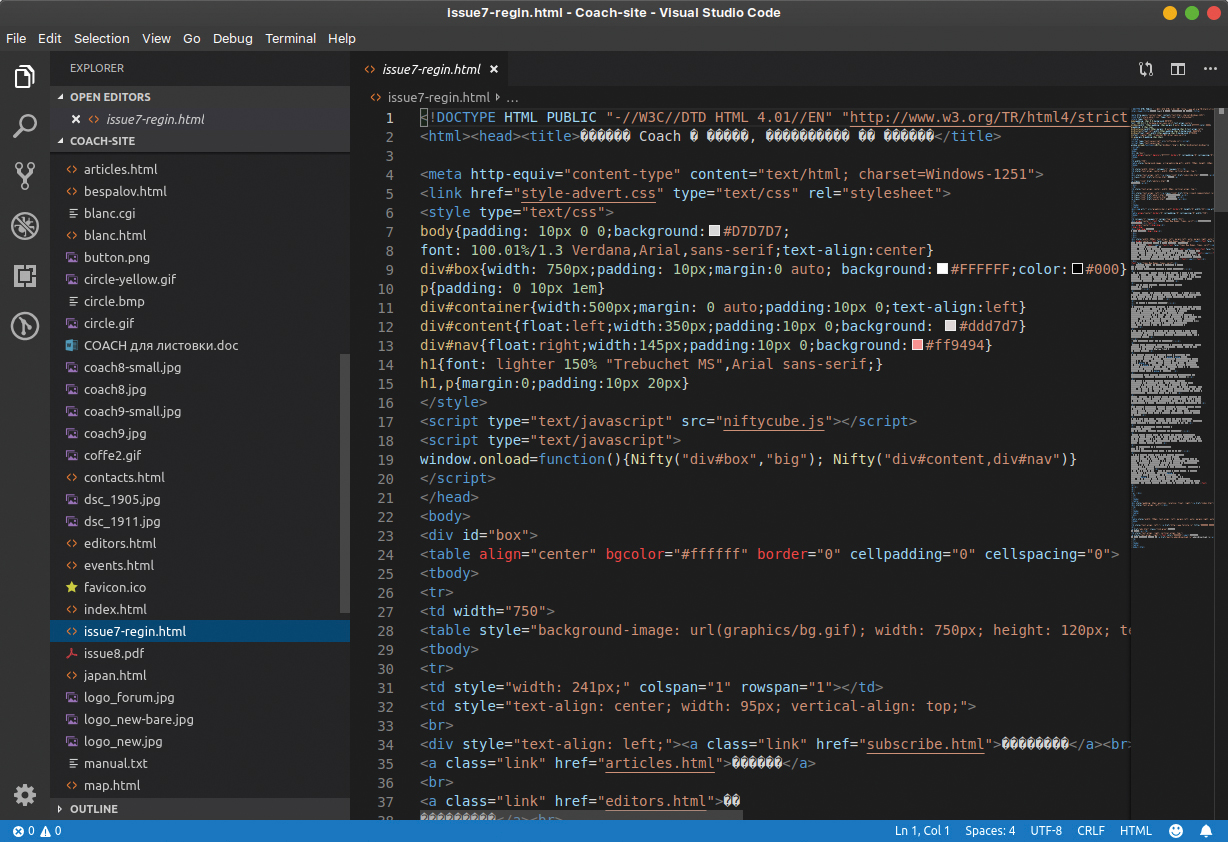
Traditionally, VS Code draws comparisons with Sublime Text, as both code editors boast modern design, a dark theme and a respectful set of extra plugins. Again, it is plugins that can turn a general-purpose development tool into web-focused software. In the case of VS Code, the must-have list includes Font Awesome codes, CSS Peek, CSS Tree Validator, Live Sass Compiler as well as a code minifier plugin.
The strongest thing about VS Code is that it has all the most frequently used tools at close reach: the side bar hides a project explorer, a search and replace tool, a source control panel, a debugger and a built-in extensions manager. There are also over 10,000 available extensions for virtually any purpose and taste, all can be installed with a couple of mouse clicks. The goal remains the same: extensions help make VS Code users more productive in writing and editing source code.
The editing features in VS Code are superb; for example, indentation, snippet execution and bracket matching simply work and don't get in your way. It may be a little laggy when chewing extra-large files (those weighing in at 5MB and more) but this is hopefully not the case for most web projects. With the support of screen split, tabs, bread crumbs and a bunch of useful View parameters, VS Code is easy to pick up and get using straightaway. Although hopefully Linux users don't mind that VS Code looks and feels like a Microsoft product.
06. Pinegrow

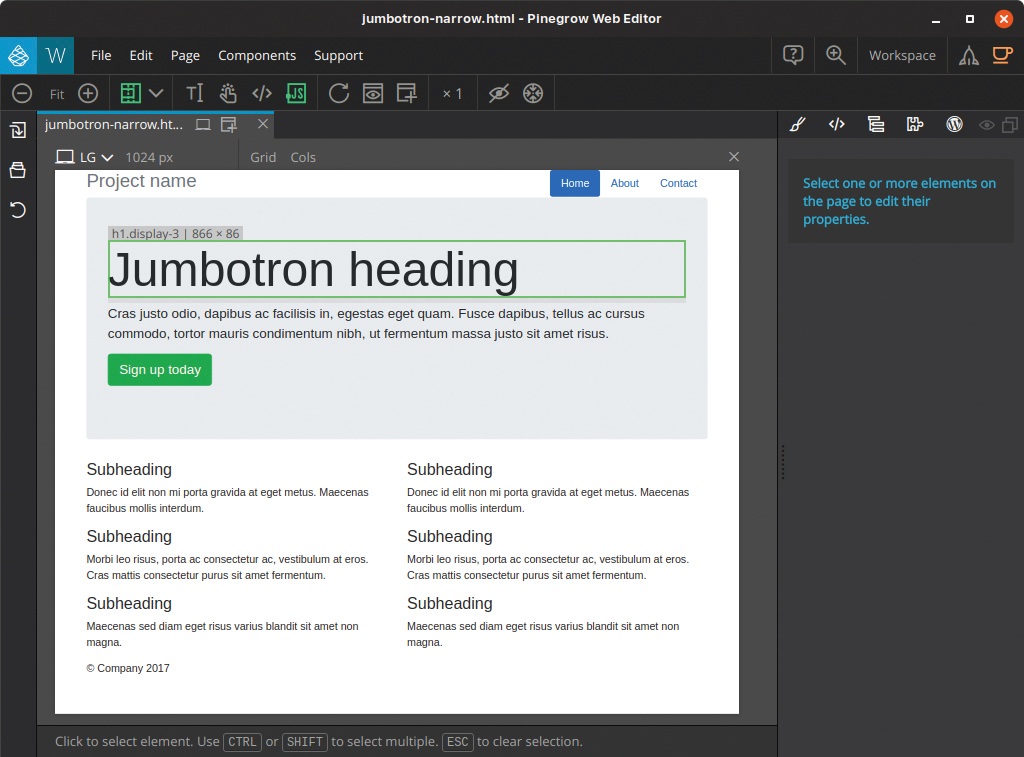
Pinegrow is a powerful web studio with developed means for styling and visual editing. While many other web editors may resemble word-processing apps, Pinegrow could be better compared with a vector editor. The interface is somewhat unique compared to its contemporaries, yet it is quite comfortable to use.
Although you can start a new Pinegrow project with an empty index.html and write everything by hand, the application encourages you to use page templates, which are of very high quality. It takes far less effort to populate the template-based project with your own text and images than to do the same from scratch. Pinegrow is also the only application in our guide that hides the source code of a web project by default – press Ctrl+E to bring it up. On the other hand, using your mouse to select logical blocks on the page and then adjust them proved to be faster and more effective than writing code. On top of that, Pinegrow adds a marvellous CSS visual editor, a handy sidebar with widgets that you can drag and drop on the canvas (buttons, tables, text fields etc) and some (paid) extra plug-ins.
For all these plentiful features, Pinegrow offers developers purchasing options that vary from $36 to $111. The basic license should be enough for one-page web sites, whereas the costly pro license includes a collection of WordPress themes. Anyhow, there is a 30-day trial period, which is enough for taking Pinegrow for a spin.
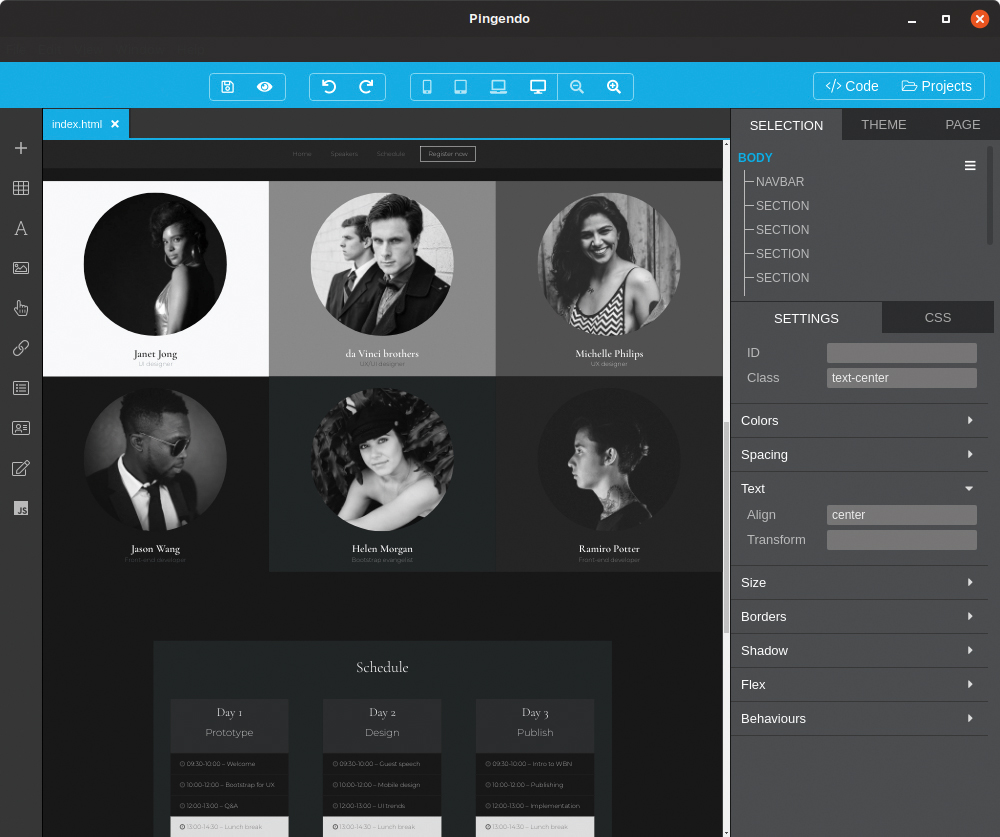
07. Pingendo

In many regards, Pingendo is like Pinegrow, only a bit simpler and running on a paid monthly or annual subscription basis (like $9 per month). The application is ideal for producing landing, portfolio, food menu or personal web pages thanks to the 17 nicely styled templates. Of course, this limits creativity in some ways but in return you get quick recipes for getting things done. Pingendo offers a rich set of things to drag and drop to your web page, including all sorts of navigation items, spinners, switchers, badges, cards, Google Map parts and more.
The Pingendo interface may feel more basic than Pinegrow's but it is also clearer and easier to get used to. The top bar has preview options and lets you instantly see how the web page will look on a smartphone, tablet or notebook screen. The retractable left side panel is a good example of hiding a huge number of elements inside a compact toolbar. While most panels and sections are docked to the sides, some elements float like separate sub-windows.
For example, you can arrange the Projects tree and HTML/SASS windows how you like or close them if they get in your way. The only possible letdown of Pingendo is that it is solely a Bootstrap builder and not a universal webpage editor. At the same time it is one of the best solutions for building Bootstrap-based sites, using a superb interface with a lot of fit and finish.
08. Aptana Studio

Aptana will give you a little rest from paid software, as the big blue Download button from the official site leads directly to the project's GitHub page (head over to Releases to get the software quickly). Aptana is Java-based software that looks more like a developer's IDE. The software has, however, a strong focus on web-related things and may be interesting for web developers and administrators.
You start with an empty screen and probably first go to the New project wizard. Notice some handful presets that include Ruby, Rails and PHP templates. Using the Project Explorer panel on the left side of the screen, it is possible to navigate inside the directory structure and create files.
The main area of the Aptana Studio window is devoted to a text editor with line numbering, code highlighting, tabs and other essential features. Similar to other high-quality IDEs, Aptana has a code assistant that provides tips for HTML5 and CSS tags, as well as for Java and PHP/Ruby objects. There are also a code debugger and advanced deployment tools included and, in our view, this alone makes Aptana a more preferable web development tool than a browser-based editor. For instance, Aptana works just fine with modern secured SFTP and FTPS connections right out of the box, which is apparently a problem point for many simpler applications.
Also, don't miss the Terminal tab below the main editing area in Aptana. Terminal is an efficient way of deploying web applications (eg with $ mvn clean deploy), as well as quick access to code pulling, syncing and merging (eg via Git).
This article was originally published in issue 319 of net , the world's best-selling magazine for web designers and developers. Subscribe to net .

Join us at Rich Mix, Shoreditch on 26 September for Generate CSS, a bespoke conference for web designers brought to you by Creative Bloq, net and Web Designer. Book your Early Bird ticket before 15 August at www.generateconf.com .
Read more:
- The hottest web design trends of 2019
- The best web design jobs right now
- Colour in web design: all you need to know
Related articles
Best Web Design Tools Linux
Source: https://www.creativebloq.com/features/tools-for-linux
Posted by: johnsonexacce.blogspot.com

0 Response to "Best Web Design Tools Linux"
Post a Comment